業種によるLP切り替え
御社のWebサイトには、特定の業種向けの製品・サービスがありませんか?訪問した企業ごとに最適なコンテンツを表示することができれば、「せっかく流入させたのに、見てほしい情報があることに気づいてもらえなかった」という機会損失を防ぐことができます。
「どこどこJP」を使えば、IPアドレスから判定した業種情報をもとに、それぞれの業種に対して最適なコンテンツを訴求するという仕掛けが実現できます。
今回は、企業の「業種大分類」によってバナーを切り替えるサンプルスクリプトをご紹介します。
※ご案内しているサンプルスクリプトは弊社環境で動作確認したものとなります。
サイトへの実装の際には、お客様の環境で動作確認を行ってからの実装をお願いします。
デモ
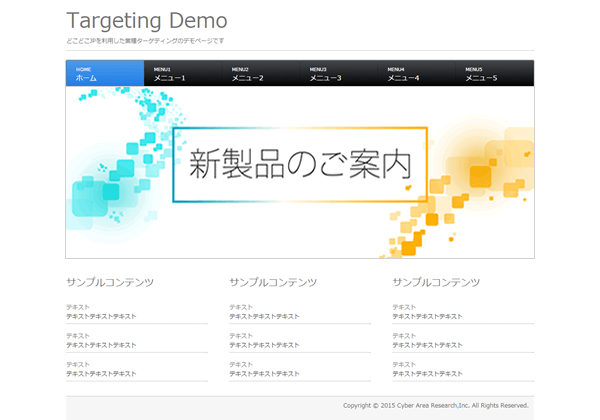
まずは、こちらのデモサイトをご覧ください。
画面中央のバナーが、業種大分類によって切り替わります。
今回は、「製造業」「運輸業,郵便業」「卸売業,小売業」「金融業,保険業」「医療,福祉」「情報通信業」の6業種に対して専用のバナーが表示されます。企業と判定されないユーザと、上記6業種以外の企業ユーザには、デフォルト用のバナーが表示されます。

準備するもの
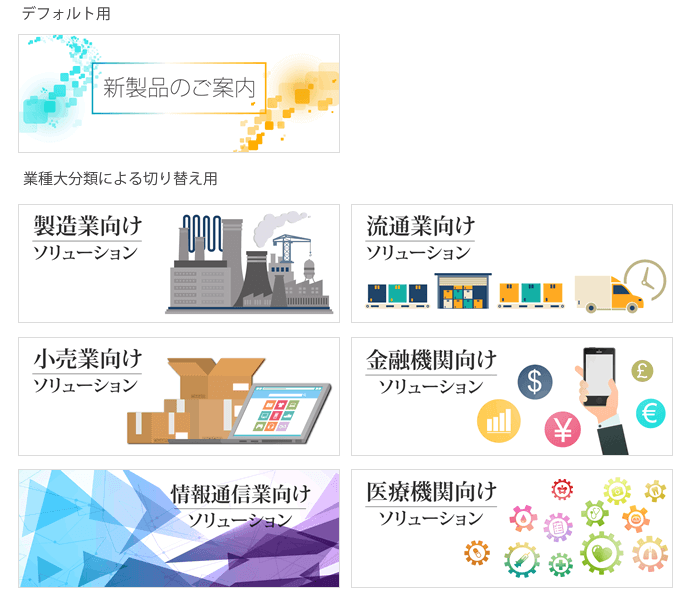
- ・バナー
- デフォルト用と、業種大分類による切り替え用をそれぞれ作成します。
今回は、6業種に対して専用のバナーを用意しました。 - 切り替え用画像は、どこどこJPの業種大分類コードと対応した名前をつけます。今回は、製造業であれば「e.png」、情報通信業であればであれば「g.png」などとしています。
コード 日本語表記 コード 日本語表記 A 農業,林業 B 漁業 C 鉱業,採石業,砂利採取業 D 建設業 E 製造業 F 電気・ガス・熱供給・水道業 G 情報通信業 H 運輸業,郵便業 I 卸売業,小売業 J 金融業,保険業 K 不動産業,物品賃貸業 L 学術研究,専門・技術サービス業 M 宿泊業,飲食サービス業 N 生活関連サービス業,娯楽業 O 教育,学習支援業 P 医療,福祉 Q 複合サービス事業 R サービス業(他に分類されないもの) S 公務(他に分類されるものを除く) T 分類不能の産業

- ・バナー切り替え用のJavaScriptファイル
- 以下のサンプルスクリプトをコピーして、任意の場所にアップロードしてください。ここでは、ファイル名を「for_industrial.js」としました。
「業種コードが"A"(農業,林業)だったら、"default.png"を表示する」といったように、業種コードと画像のURLが対応しています。サンプルと異なる業種で切り替えを行う場合は、適宜編集を加えてください。 【JavaScriptファイル(for_industrial.js)】$(document).ready(function() { if ( window.SURFPOINT ) { OrgTargeting_OrgIndustrialCategoryL(); } }); // 業種コード判定によるコンテンツの出しわけ. // id属性で指定したhtmlタグの画像URLを,どこどこJPの値を用いて変更しています. function OrgTargeting_OrgIndustrialCategoryL() { $("#close_up").attr( "src", "img/industrial/" + docodoco_OrgIndustrialCategoryL_to_filename() ); // jQueryを利用せずに出しわけを行う場合,それぞれ下記で書き換えることができます. // document.getElementById("close_up").src = "img/industrial/"+ docodoco_OrgIndustrialCategoryL_to_filename() ; } // どこどこJPの業種大分類からファイル名へ変換するための関数 function docodoco_OrgIndustrialCategoryL_to_filename() { // 変換テーブルを定義 // OrgIndustrialCategoryL -> ファイル名. // 業種コードが複数存在したときは、上に書いたものが優先される。 var OrgIndustrialCategoryLToFile = { "E":"e.png", "G":"g.png", "H":"h.png", "J":"j.png", "P":"p.png", "A":"default.png", "B":"default.png", "C":"default.png", "D":"default.png", "F":"default.png", "I":"default.png", "K":"default.png", "L":"default.png", "M":"default.png", "N":"default.png", "O":"default.png", "Q":"default.png", "R":"default.png", "S":"default.png", "T":"default.png" }; //変換テーブルに該当しなかった場合のファイル名 var OrgIndustrialCategoryLDefaultFile = "default.png"; // どこどこJPの値(SURFPOINT オブジェクト)が存在し、 // かつ変換テーブルに値が存在する場合のみファイル名に変換。 //それ以外はデフォルトのファイル名。 var arrSpIndCatL = SURFPOINT.getOrgIndustrialCategoryL().split(","); for (var indCode in OrgIndustrialCategoryLToFile ) { var fileName = OrgIndustrialCategoryLToFile[indCode]; for (var i in arrSpIndCatL ) { var spIndCatL = arrSpIndCatL[i]; if ( spIndCatL == indCode ) { return fileName; } } } return OrgIndustrialCategoryLDefaultFile; }
コンテンツの書き換え
- ・どこどこJPのAPIタグと外部ファイル
- どこどこJPとjQueryと業種大分類によるバナー切り替え用のJavaScriptファイル(for_industrial.js)をhtmlファイルのhead内に記述します。
※APIキーの発行がお済みでない方は、ご利用登録を行ってください。ご利用登録がお済みの方は、管理画面にログインしAPIキータグを確認してください。
【htmlファイル】
<head> <script type="text/javascript" src="https://api.docodoco.jp/v5/docodoco?key=xxx" charset="utf-8"></script> // どこどこJPのAPIタグは実際にお客様が発行されたものと入れ替えてください. <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/for_industrial.js"></script> </head>
- ・業種大分類の判定によるコンテンツの出し分け
- htmlファイルの画像を配置するimg要素に、id="close_up" を加えます。
【htmlファイル】
<img id="close_up" src="img/industrial/default.png" width="960" height="350" alt="">
動作確認
- 業種ごとに、意図したように画像が切り替わるかを検証しましょう。このページでは、Google Chromeに搭載されている開発者向けツール「Chrome デベロッパーツール」による検証方法を紹介します。
下記は、バナー切り替え用のJavaScriptの検証方法となります。 全体的な動作検証はどこどこJPのWebプロキシをご利用ください。
https://www.docodoco.jp/learn/area/14.html
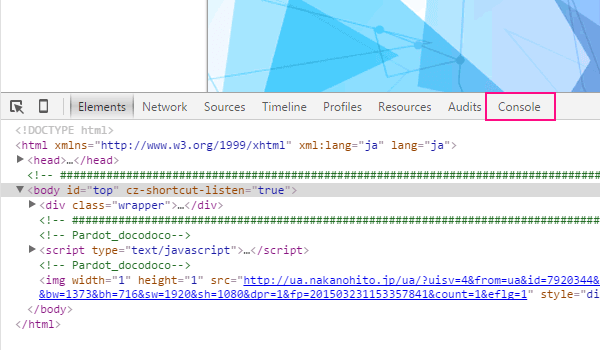
プロキシサーバの接続情報と業種コードの対応につきましては、 弊社カスタマーサポートまでご連絡ください。 - 1.まず、Chrome デベロッパーツールを立ち上げます。Google Chromeで検証したいページを表示し、[Ctrl]+[Shift]+[I](Macをお使いの方は[Cmd]+[Opt]+[I])を押します。

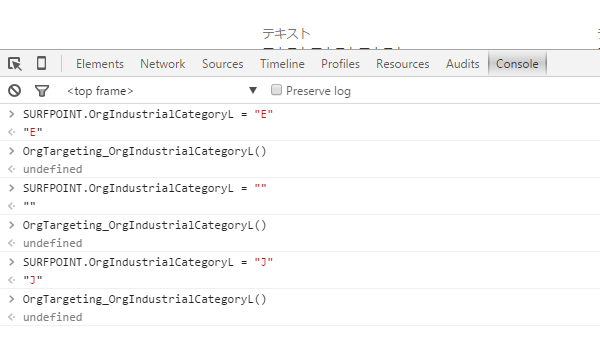
- 2.ナビゲーションの中から「Console」を選択します。「Console」が表示されていない場合は、ナビゲーション右端の矢印マークをクリックすると、プルダウンの中に表示されます。

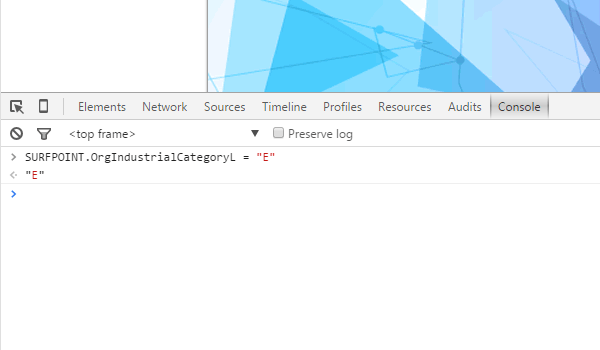
- 3.「Console」の機能を使って、どこどこJPで取得した値を上書きします。「SURFPOINT.OrgIndustrialCategoryL = ""」をコピー&ペーストしてください。""の間に、上書きする業種大分類コードを入力します。図では、「E(製造業)」としました。入力したら、Enterキーを押します。

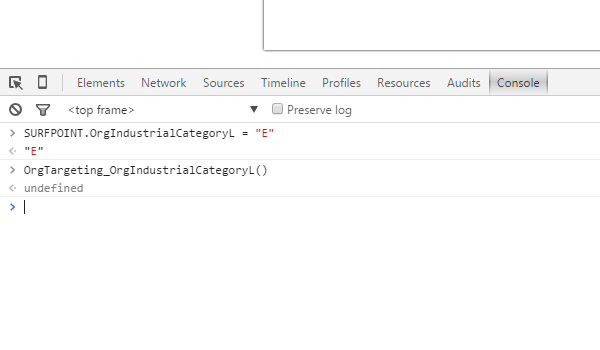
- 4.続いて、バナーを切り替える関数を入力します。「OrgTargeting_OrgIndustrialCategoryL() 」をコピー&ペーストし、Enterキーを押します。

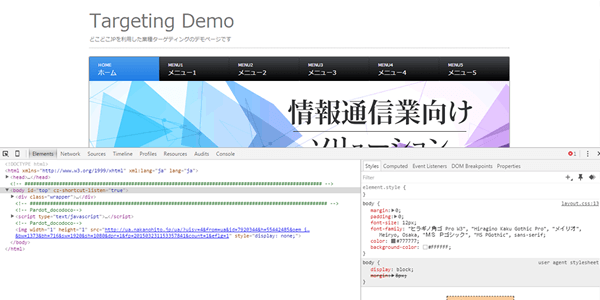
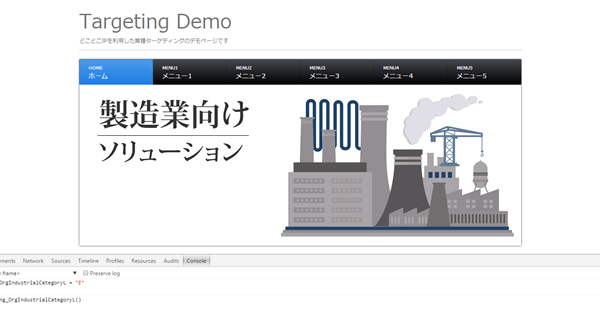
- 5.バナーが切り替わります。この画面では、製造業向けのバナー画像が表示されているため、正しく動作していることがわかります。

- 6.手順3~5を繰り返すことで、業種大分類コードごとの動作を確認することができます。企業と判定されないアクセス(一般家庭からのアクセス)を検証したいときは、手順3で""の間に何も入れない状態でEnterキーを押し、手順4に進んでください。