従業員規模によるLP切り替え
企業の規模によって最適な商品や料金プランが異なる、そんな商品を取り扱ってはいませんか?対面の営業現場では、中小企業なら低価格な導入しやすいプラン、大規模企業にはエンタープライズ専用プランなど、企業の規模に合わせた訴求を行うのではないでしょうか。
「どこどこJP」を使えば、IPアドレスから判定した従業員数をもとに、従業員数に合わせた最適なコンテンツを訴求するという仕掛けが実現できます。
今回は、企業の「従業員数」によってバナーを切り替えるサンプルスクリプトをご紹介します。
デモ
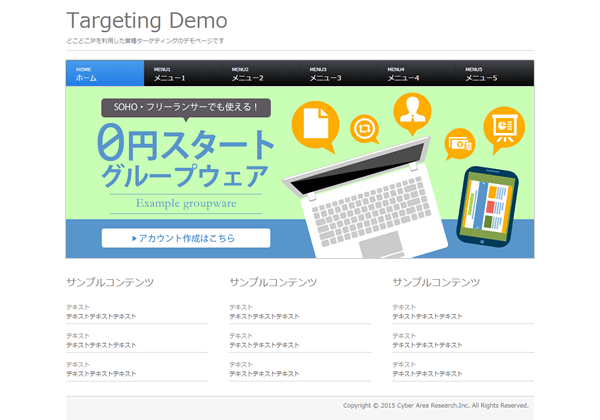
まずは、こちらのデモサイトをご覧ください。
画面中央のバナーが、従業員数によって切り替わります。
今回は、従業員数が100名以下であれば「中小企業向けグループウェア」、100名以上なら「大企業向けグループウェア」のバナーを表示します。また、一般家庭からのアクセスには、個人利用を想定した無料プランを訴求するバナーを表示することにしました。

準備するもの
- ・バナー
- デフォルト用と、従業員数による切り替え用をそれぞれ作成します。
今回は、3種類のバナーを用意しました。 - 従業員数区分とコードの対応は下記の通りです。今回は、1~5なら「中小企業向けグループウェア」、6~9なら「大企業向けグループウェア」のバナーを表示するという設定を行います。
コード 日本語表記 1 1人~5人 2 5人~10人 3 10人~30人 4 30人~50人 5 50人~100人 6 100人~200人 7 200人~300人 8 300人~500人 9 500人以上 99 不明

- ・バナー切り替え用のJavaScriptファイル
- 以下のサンプルスクリプトをコピーして、任意の場所にアップロードしてください。ここでは、ファイル名を「for_employees.js」としました。
「従業員数コードが"1"(1名~5名)だったら、"standard_edition.png"を表示する」といったように、業種コードと画像のURLが対応しています。サンプルと異なる業種で切り替えを行う場合は、適宜編集を加えてください。
【JavaScripファイル(for_employees.js)】$(document).ready(function() { if ( window.SURFPOINT ) { OrgTargeting_OrgEmployeesCode(); } }); // 従業員数コード判定によるコンテンツの出しわけ. // id属性で指定したhtmlタグの画像URLを,どこどこJPの値を用いて変更しています. function OrgTargeting_OrgEmployeesCode() { $("#close_up").attr( "src", "img/employees/" + docodoco_OrgEmployeesCode_to_filename() ); } // 変換テーブルをグローバル変数で定義 // OrgEmployeesCode -> ファイル名 var orgEmployeesCodeToFilename = { "1":"standard_edition.png", "2":"standard_edition.png", "3":"standard_edition.png", "4":"standard_edition.png", "5":"standard_edition.png", "6":"enterprise_edition.png", "7":"enterprise_edition.png", "8":"enterprise_edition.png", "9":"enterprise_edition.png", "99":"default.png" }; //変換テーブルに該当しなかった場合のファイル名 var OrgEmployeesCodeDefaultFile = "default.png"; // どこどこJPの従業員数コードからファイル名へ変換するための関数 function docodoco_OrgEmployeesCode_to_filename() { var ret; // どこどこJPの値(SURFPOINT オブジェクト)が存在し、 // かつ企業判定されていて従業員数区分の値が変換テーブルに存在する場合のみファイル名を変換。 //それ以外はデフォルトのファイル名。 if(SURFPOINT){ if(SURFPOINT.getBCFlag() == "b" && orgEmployeesCodeToFilename[SURFPOINT.getOrgEmployeesCode()]){ ret = orgEmployeesCodeToFilename[SURFPOINT.getOrgEmployeesCode()]; }else{ ret = OrgEmployeesCodeDefaultFile; } }else{ ret = OrgEmployeesCodeDefaultFile; } return ret; }
コンテンツの書き換え
- ・どこどこJPのAPIタグと外部ファイル
- どこどこJPとjQueryと業種大分類によるバナー切り替え用のJavaScripファイル(for_employees.js)をhtmlファイルのhead内に記述します。
※APIキーの発行がお済みでない方は、ご利用登録を行ってください。ご利用登録がお済みの方は、管理画面にログインしAPIキータグを確認してください。
【htmlファイル】
<head> <script type="text/javascript" src="http://api.docodoco.jp/v5/docodoco?key=xxx" charset="utf-8"></script> // どこどこJPのAPIタグは実際にお客様が発行されたものと入れ替えてください. <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/for_employees.js"></script> </head>
- ・業種大分類の判定によるコンテンツの出し分け
- htmlファイルの画像を配置するimg要素に、id="close_up" を加えます。
【htmlファイル】
<img id="close_up" src="img/employees/default.png" width="960" height="350" alt="">
動作確認
- 業種ごとに、意図したように画像が切り替わるかを検証しましょう。このページでは、Google Chromeに搭載されている開発者向けツール「Chrome デベロッパーツール」による検証方法を紹介します。
- 1.まず、Chrome デベロッパーツールを立ち上げます。Google Chromeで検証したいページを表示し、[Ctrl]+[Shift]+[I](Macをお使いの方は[Cmd]+[Opt]+[I])を押します。

- 2.ナビゲーションの中から「Console」を選択します。「Console」が表示されていない場合は、ナビゲーション右端の矢印マークをクリックすると、プルダウンの中に表示されます。

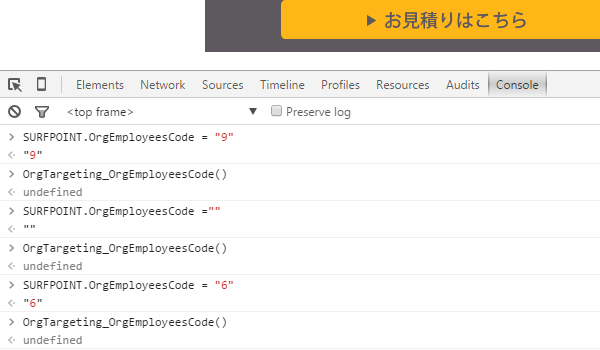
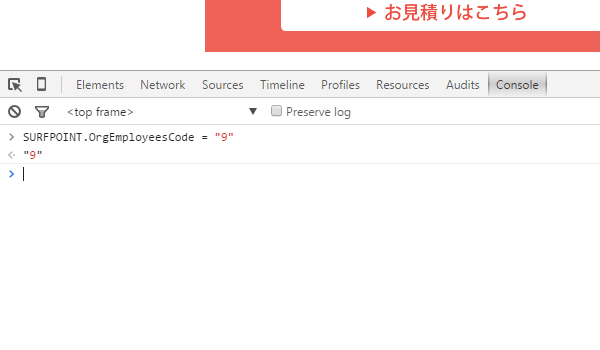
- 3.「Console」の機能を使って、どこどこJPで取得した値を上書きします。「SURFPOINT.OrgEmployeesCode = ""」をコピー&ペーストしてください。""の間に、上書きする従業員数コードを入力します。図では、「9(500人以上)」としました。入力したら、Enterキーを押します。

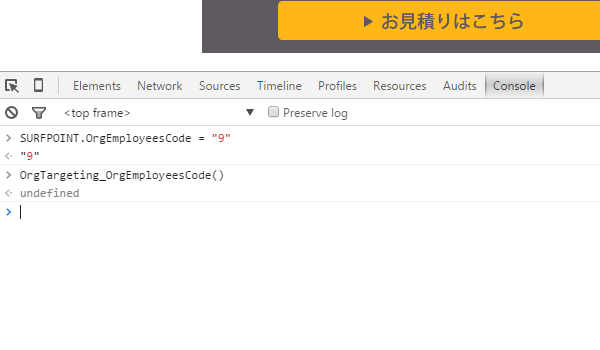
- 4.続いて、バナーを切り替える関数を入力します。「OrgTargeting_OrgEmployeesCode() 」をコピー&ペーストし、Enterキーを押します。

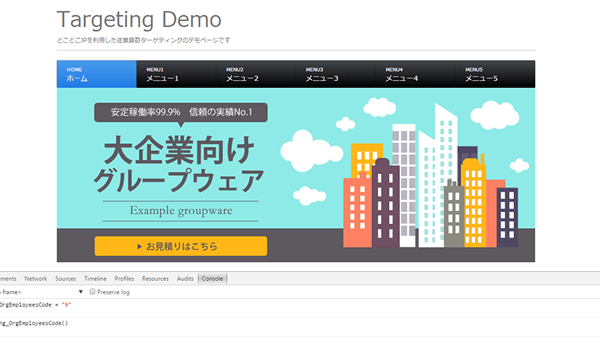
- 5.バナーが切り替わります。この画面では、大企業向けのバナー画像が表示されているため、正しく動作していることがわかります。

- 6.手順3~5を繰り返すことで、従業員数コードごとの動作を確認することができます。企業と判定されないアクセス(一般家庭からのアクセス)を検証したいときは、手順3で""の間に何も入れない状態でEnterキーを押し、手順4に進んでください。