Googleタグマネージャでのご利用方法
どこどこJPをGoogleタグマネージャのカスタムコードとして追加することができます。以下の手順をご確認ください。
1.タグの準備
- どこどこJPのアカウント登録後、APIキーをご確認ください。(APIキーは管理画面にログインいただいた後、ご利用中のFQDNリストからご確認いただけます。)
ご自身の登録情報をもとに、下記サンプルタグの中の以下の3か所を書き換えます。 - ・ お客様にて発行されたどこどこJPのAPIキー
・ お客様サイトの任意のディレクトリ
・ UA-お客様サイト固有のID
<script type="text/javascript" src="http://api.docodoco.jp/v4/docodoco?key=お客様にて発行されたどこどこJPのAPIキー" charset="utf-8"></script>
<script type="text/javascript" src="お客様サイトの任意のディレクトリ/docodoco_ga_plugin.js" charset="utf-8"></script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-お客様サイト固有のID']);
_gaq.push(['_setCustomVar',1,'Org', SURFPOINT.getOrgName() ,1]);
_gaq.push(['_setCustomVar',2,'URL', SURFPOINT.getOrgUrl() ,1]);
_gaq.push(['_setCustomVar',3,'IndL', getIndL(SURFPOINT.getOrgIndustrialCategoryL()) ,1]);
_gaq.push(['_setCustomVar',4,'Emp', getEmp(SURFPOINT.getOrgEmployeesCode()) ,1]);
_gaq.push(['_setCustomVar',5,'Time', getTime() ,3]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
参考: GoogleタグマネージャでどこどこJPをご利用いただくためには、非同期タグとしての記述が必要となります。上記サンプルは、非同期タグとなりますので必要な部分を書き換えていただければ、そのままご利用いただけます。
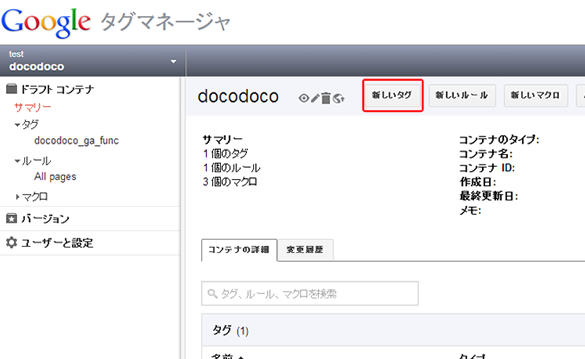
2.Googleタグマネージャの設定
Googleタグマネージャにログイン後、メニューの「新しいタグ」をクリックします。

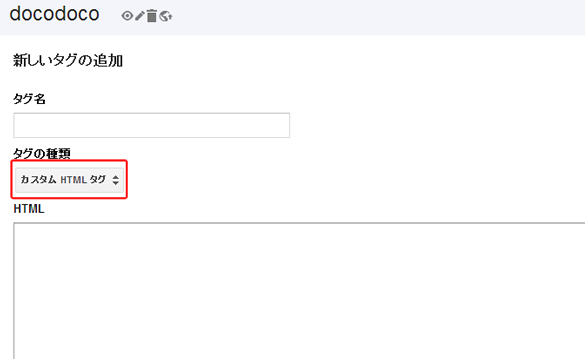
タグの種類は「HTMLタグ」を選択し、任意のタグ名をつけ、HTMLの入力フィールドに1で作成したタグを貼り付け、タグを配信するルールを追加し、保存すれば作業終了です。

タグの書き方や、カスタマイズ方法、作業方法などご不明な点はお気軽にお問い合せください。
参考: Googleタグマネージャ ヘルプページ










日本品質による最高レベルのIPアドレスデータベースを搭載。全世界約43億のIPv4アドレスに対応。